Blogging – Onklik, Pemilihan template pada laman blog baik itu engine blogger maupun WordPress memiliki peran yang cukup penting dalam menjaring visitor.
Untuk itu bagi seorang blogger ada baiknya memasukan posisi penataan laman pada urutan terdepan, lewat artikel seputar blogzine kali ini Onklik akan berbagi kepada sahabat tips untuk mempercantik laman Blog sahabat dengan menyematkan sebuah Widget Popullar Post Rainbow Mode pada Sidebar Blogspot maupun WordPress Selfhost.
Langkah pertama pastinya sahabat wajib login dahulu kedasboard masing-masing engine yang digunakan, kemudian ikuti langkah-langkah berikut ini untuk membuat Rainbow Popullar Post berikut ini.
Rainbow Popullar Post Blogspot
Setelah sahabat login kedashboard Blogspot Pilih Template > Edit HTML, Tampilannya seperti gambar dibawah ini.
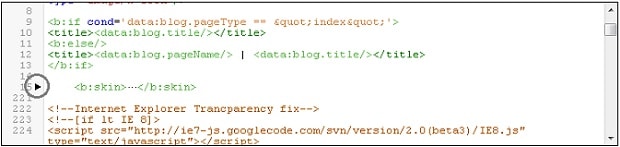
Setelah laman Edit HTML tampil, cari code <b:skin>…</b:skin> lanjutkan dengan menekan link Segitiga yang nampak seperti gambar dibawah ini.
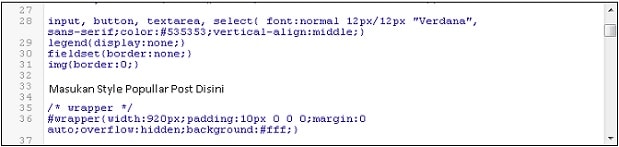
Setelah diklik, copy dan paste Code Berikut ini pada Editor Template.
/* Rainbow Popular Post Style Start */
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{float:left;position:relative;margin:5px 0;border:0;padding:10px;}
#PopularPosts1 ul li:first-child{background:#ff4c54;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:#ff764c;width:87%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8
"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:af
ter{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{position:absolute;border:0;margin-right:10px;background:transparent;padding:0;}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none;float:left;}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
#PopularPosts1 img{float:left;
-moz-border-radius: 130px;
-webkit-border-radius: 130px;
border-radius: 130px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
padding:4px;
width:50px !important;height:50px !important;
border:1px solid #fff !important;
background: #F2F2F2;}#PopularPosts1 img:hover {
-moz-transform: scale(1.2) rotate(-560deg) ;
-webkit-transform: scale(1.2) rotate(-560deg) ; -o-transform: scale(1.2) rotate(-560deg) ; -ms-transform: scale(1.2) rotate(-560deg) ; transform: scale(1.2) rotate(-560deg) ; } /* Rainbow Popular Post Style End */
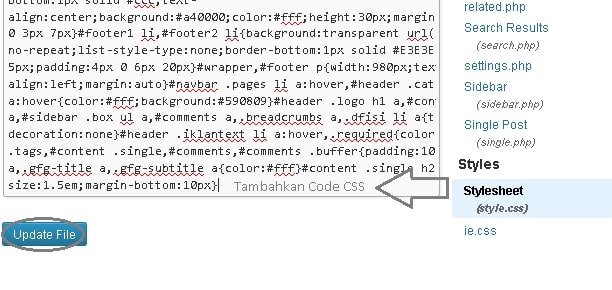
Setelah dicopy masukan pada laman blogspot diarea Style CSS, atau didekat Wapper Style.

Simpan hasil editing anda, kemudian pasangkan Popullar Post Default Widget Blogspot pada laman Blogspot anda dan lihat perubahannya.
Rainbow Popullar Post WordPress
Sedikit berbeda dengan Penerapan Rainbow Popullar Post Blogspot, pada engine WordPress yang perlu sahabat lakukan edalah mengedit 2 buah file pada dashboard editor theme, kedua file tersebut adalah Style.css dan Sidebar.php.
Login dahulu ke dashboard admin WordPress, kemudian lanjutkan dengan memilih Appearance > Editor.

Setelah masuk ke Menu editor tema, masukan skrip berikut ini pada Sile Style.css
/* Rainbow Popular Post Style Start */
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{float:left;position:relative;margin:5px 0;border:0;padding:10px;}
#PopularPosts1 ul li:first-child{background:#ff4c54;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:#ff764c;width:87%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:84%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:81%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:78%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after
{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{position:absolute;border:0;margin-right:10px;background:transparent;padding:0;}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none;float:left;}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
#PopularPosts1 img{float:left;
-moz-border-radius: 130px;
-webkit-border-radius: 130px;
border-radius: 130px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
padding:4px;
width:50px !important;height:50px !important;
border:1px solid #fff !important;
background: #F2F2F2;}#PopularPosts1 img:hover {
-moz-transform: scale(1.2) rotate(-560deg) ; -webkit-transform: scale(1.2) rotate(-560deg) ; -o-transform: scale(1.2) rotate(-560deg) ; -ms-transform: scale(1.2) rotate(-560deg) ; transform: scale(1.2) rotate(-560deg) ; } /* Rainbow Popular Post Style End */
Masukan hasil kopian script sesuai dengan petunjuk gambar, setelah itu klik Update.

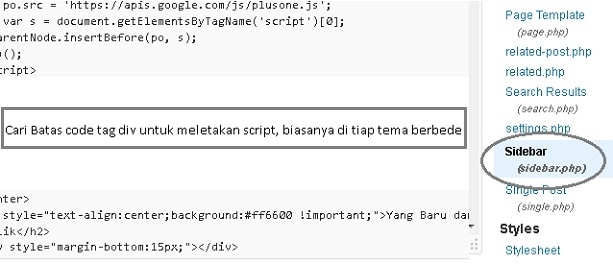
Lanjutkan dengan mengcopy script Popullar Post pada Sidebar.
<div id="PopularPosts1">
<h2>Popular Posts</h2>
<ul>
<?php $result = $wpdb->get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 5");
foreach ($result as $post) {
setup_postdata($post);
$postid = $post->ID;
$title = $post->post_title;
$commentcount = $post->comment_count;
if ($commentcount != 0) { ?>
<li>
<a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>">
<?php echo $title ?></a> {<?php echo $commentcount ?>}</li>
<?php } } ?>
</ul>
</div>
Masukan script hasil copyan pada file Sidebar.php, biasanya pada tiap tema berbeda. Lihat batas tag Div sebelum meletakan hasil kopian agar tampilan tidak bermasalah.

Jika penerapan langkah-langkah diatas dilakukan dengan benar maka tampilan laman Blog anda akan nampak semakin cantik dengan hadirnya sebuah box popullar Post berwarna seperti gambar dibawah ini.

Semoga dengan dengan menerapkan langkah-langkah dalam artikel ini dapat membantu anda mewujudkan sebuah laman Blog yang berdaya tarik tersendiri, akhir kata salam Onklik :).

terimakasih gan atas ilmunya,
dan sekarang blog saya menjadi berbeda dari sebelumnya
dan luangkankan juga waktunya untuk menengok ke blog tetangga : http://catatanilmusaya.blogspot.com
dan banyak game game pc gratis download sinele link
terimakasih
Terus Berkarya Mas, Salam Blogger.
makasih mas, popular post saya jadi rame 😀