Blogzine Onklik – Bagi anda yang baru mengenal dunia blogging tentu tak henti-hentinya ingin mencaritau lebih dalam tentang cara redesign ataupun editing untuk sekedar mempercantik laman blog buatan anda dengan efek-efek sederhana yang mudah namun tampak berbeda.
Untuk itu kali ini onklik akan berbagi pada anda yang baru mengenal dunia blogging tips sederana membuat Text berkedip yang dapat diterapkan pada laman blog anda, entah itu blogspot ataupun wordpress. textt berkedip ini nantinya dapat digunakan pada judul Blog, Judul artikel atau pesan peringatan yang ada pada laman blog anda, berikut langkah-langkah penerapannya.
1. Penerapan pada blogspot :
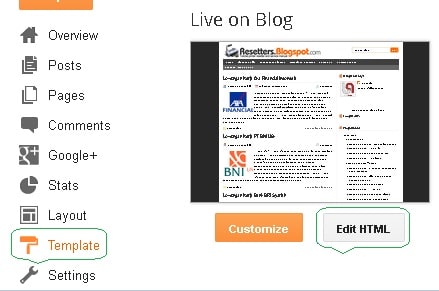
- Buka laman dasboard Blogger.
- Klik pada menu template, kemudian pilih edit html.

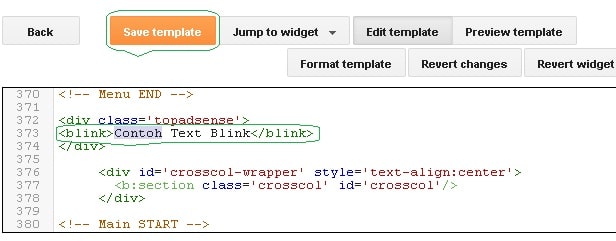
- Setelah laman edit HTML terbuk akan nampak tampilan codding template dari blogger.
- Buat sebuah text baru didalamnya, saya mengambil contoh “CONTOH TEXT BLINK”.
- Masukan sintax <blink>CONTOH TEXT BLINK</blink> seperti pada gambar dibawah ini.

- Jikas sudah selesai, simpan/save template anda dan lihat perubahannya.
1. Penerapan pada wordpress (selfhost) :
Tidak jauh berbeda dengan langkah-langkah pada blogger, di laman wordress juga dapat dilakukan editing melalui laman dasboard admin.
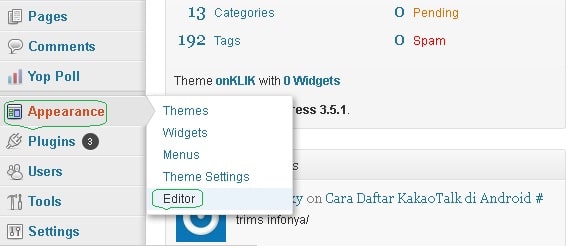
- Langkah pertama login kedasboard Admin.
- Setelah masuk kelaman dashboard, pilih Appearance > Editor.

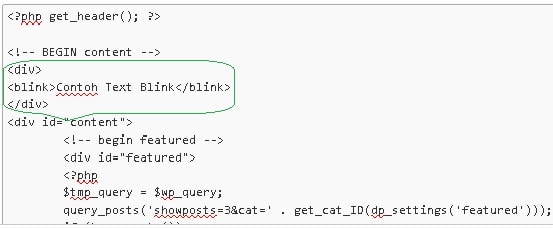
- Selanjutnya pada laman editor cari letak laman yang ingin dimasukan kode text berkedip, disini saya mengambil laman main index.php.
- Masukan kode yang sama pada blogger dilaman index.php seperti gambar dibawah ini.

Dengan kedua penerapan pada masing-masing engine diatas maka hasil yang didapatkan akan nampak seperti textx berkedip dibawah ini.
Contoh Text Blink
Semoga artikel ini bermanfaat bagi anda, nantikan artike-artikel tentang blogzine selanjutnya hanya dilaman ini, salam onklik :).
