Design Onklik – Kreasi Text dengan Photo Shop merupakan hal yang gampang-gamapang susah, dikatakan gampang karena kita begitu dimudahkan dengan hadirnya berbagai tool property didalam Aplikasi Editing Foto ini.
Namun untuk menciptakan sebuah karya editing text yang baik kita harus benar-benar teliti dan memerlukan ide-ide seni yang baik, untuk itu kali ini Onklik akan berbagi sebuah ide design dengan Software Photoshop dalam membuat sebuah design Text Brust, bagaimana langkah-langkahnya. Berikut tahap demi tahap pembuatan Text Brust.
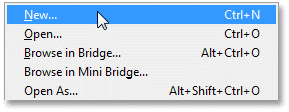
Langkah 1: Buka Photosop anda dan buat dokumen kerja baru
Pilih File menu di Menu Bar klik New:

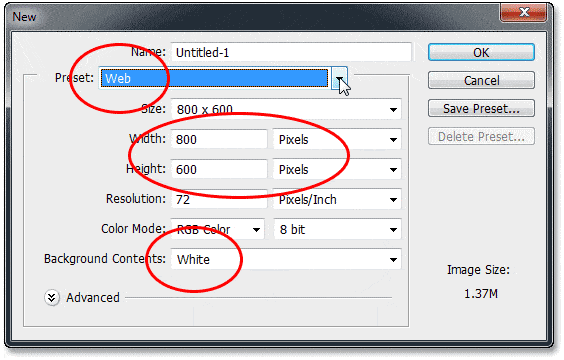
Ini akan membuka Dokumen kotak dialog baru di mana kita dapat mengatur berbagai pilihan untuk dokumen baru, termasuk dimensi.

Langkah 2: Masukan isi text anda
Sekarang anda telah memiliki sebuah dokumen, masukan text sesuai pilihan anda dengan menekan Type Tool pada tool panel :

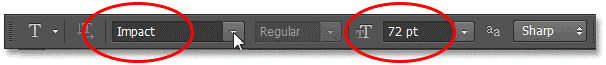
Selanjutnya, pilih pengaturan huruf/font di Bar Pilihan di bagian atas layar. Sesuikan dengan gambar dibawah ini.
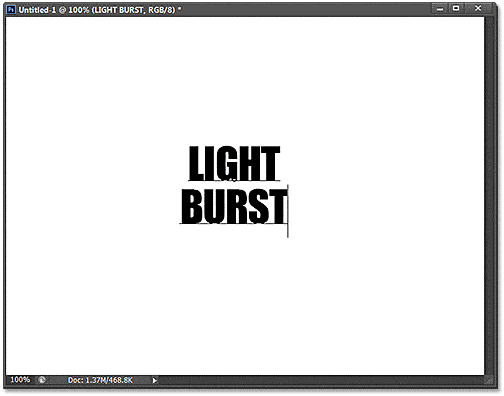
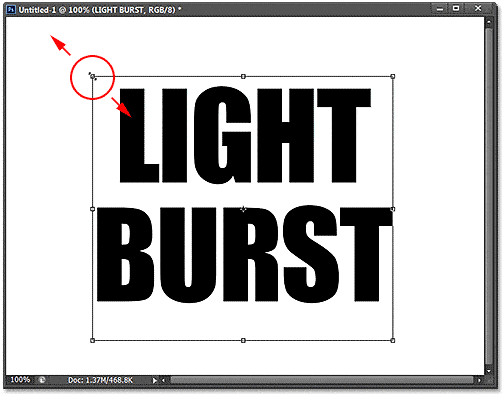
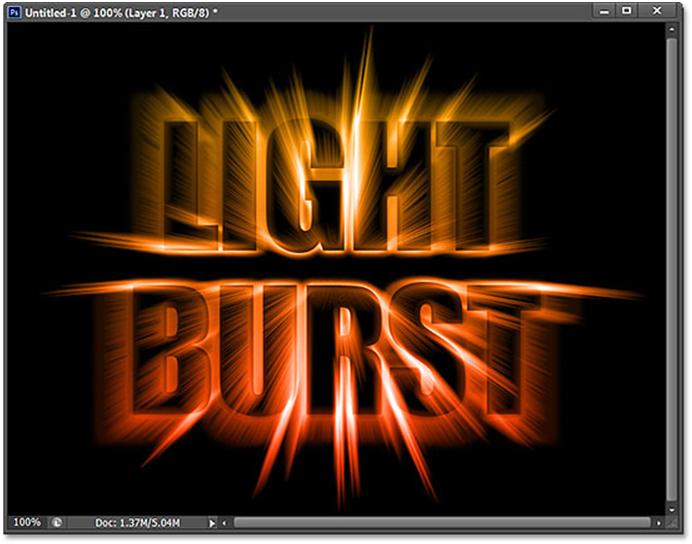
Tuliskan isi text pada lembar kerja, contoh “LIGHT BURST”:

Setelah selesai klik checkmark pada Options Bar.

Langkah 3: Resize ukuran dengan Free Transform
Langkah selanjutnya buka Edit menu dan pilih Free Transform:

Atur tinggi dan lebar huruf sesuai dengan yang anda inginkan.

Langkah 4: Rasterize Type Layer
Selanjutnya Font tadi diubah kedalam bentuk objek dengan cara melakukan Rasterrize, klik kanan pada object dan pilih Rasterize Type Layer:

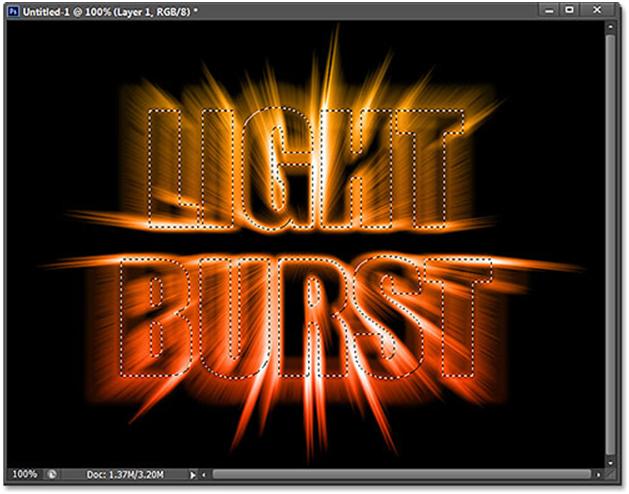
Langkah 5: Membuat Selection Text
Tahan tombol CTRL pada keyboard, dan klik pada objek gabar di sebelah kiri panel PS.

Akan Nampak selection text seperti gambar dibawah ini.

Buta Alpha channel pada text photo shop




Setelah itu deselect Object dengan menekan kombinasi CTRL + D.

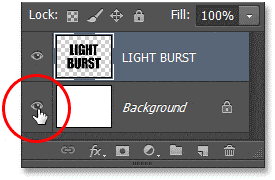
Langkah 6: Buat area background dengan warna transparant
Cara Klik visibility seperti gambar dibawah ini.


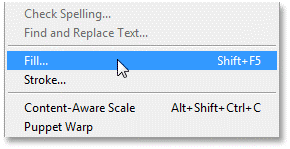
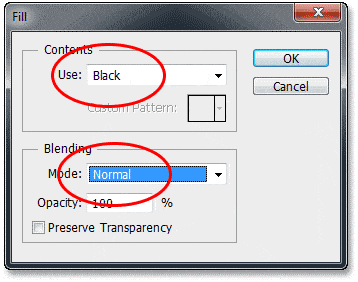
Buat sebuah FILL dengan menekan kombinasi Shift + f5, atau pergi ke menu EDIT >> FILL

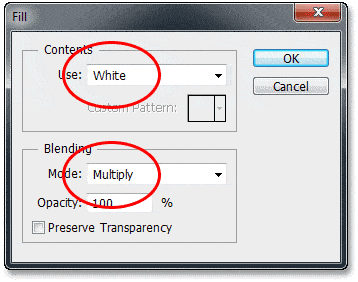
Atur sesuai dengan gambar dibawah ini.

Klik OK pada FILL dialog jika sudah selesai.

Langkah 7: Membuat Gaussian Blur Filter
Langkah selanjutnya adalah membuat Gaussian Blur Filter, pergi ke Filter menu pilih Blur >> Gaussian Blur.

Atur nilai Radius menjadi 4 pixels:

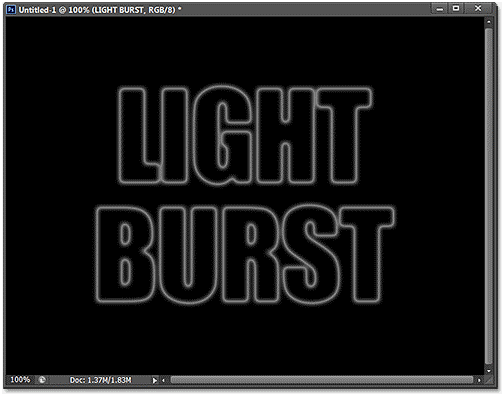
Klik OK, sehingga hasilnya akan nampak seperti gambar dibawah ini.

Langkah 8: Membuat Solarize Filter
Selanjutnya membuat Solarize Filter dengan cara pergi ke menu Filter pilih Stylize >> Solarize

Klik OK dan hasilnya akan nampak seperti gambar dibawah ini.

Langkah 9: Lighten Text dengan Auto Tone
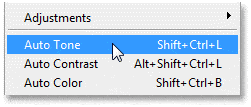
Selanjutnya membuat efek pencahayaan pada objek, caranya klik Image pada menu bar lalu pilih Auto Tone.

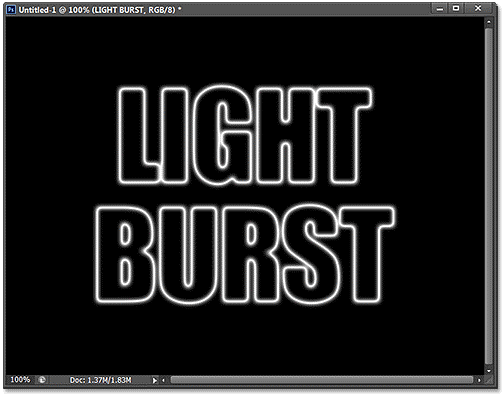
Hasil dari pencahayaan akan nampak seperti gambar dibawah ini.

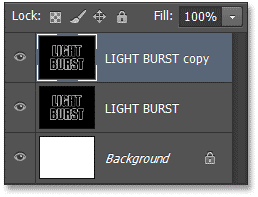
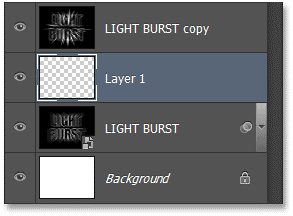
Langkah 10: Duplikat Text Layer
Untuk melakukan duplikasi layer anda bisa menggunakan kombinasi CTRL + J atau klik Layer > New > Layer via Copy.

Hasilnya akan nampak seperti gambar dibawah ini.

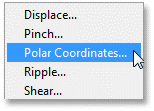
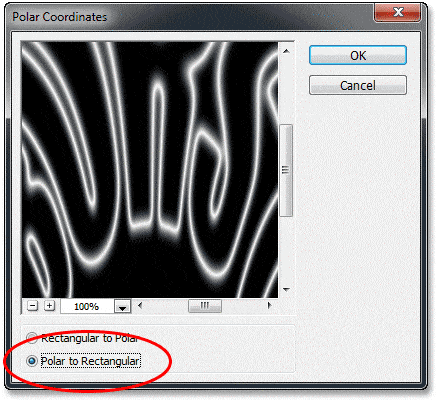
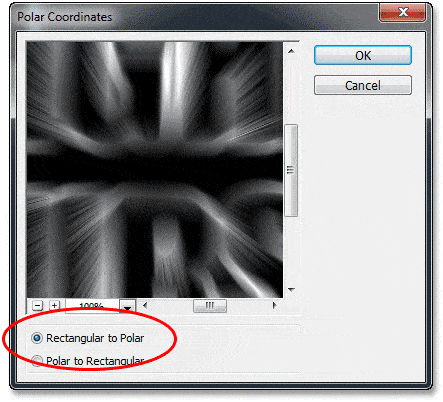
Langkah 11: Membuat Polar Coordinates Filter
Caranya pergi ke Filter > Distort > Polar Coordinates.

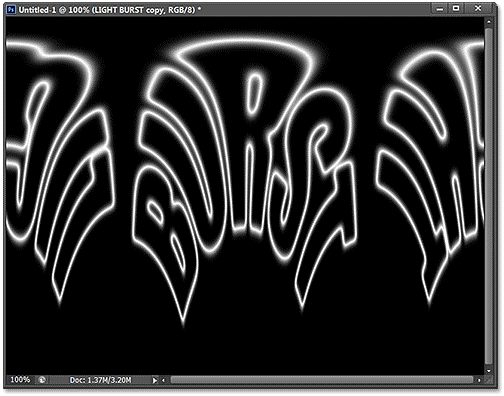
Hasilnya akan nampak seperti gambar dibawah ini.


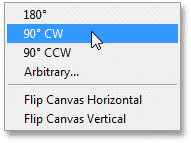
Langkah 12: Rotate Image
Caranya klik Image > Image Rotation > 90° CW.


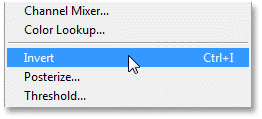
Langkah 13: Invert Image
Caranya klik Image > Adjustments > Invert.

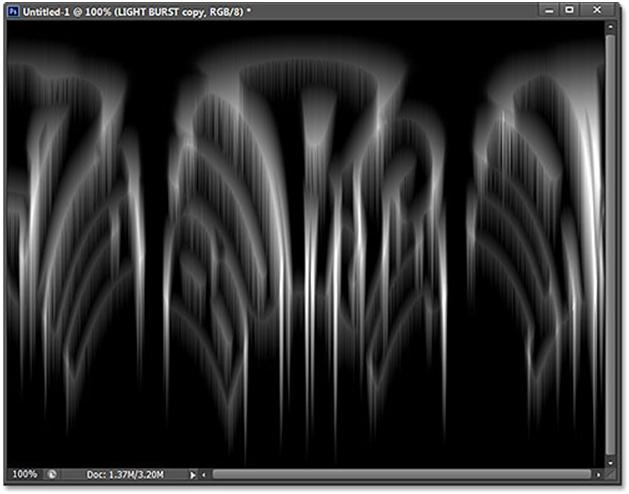
Hasilnya akan nampak seperti gambar dibawah ini.

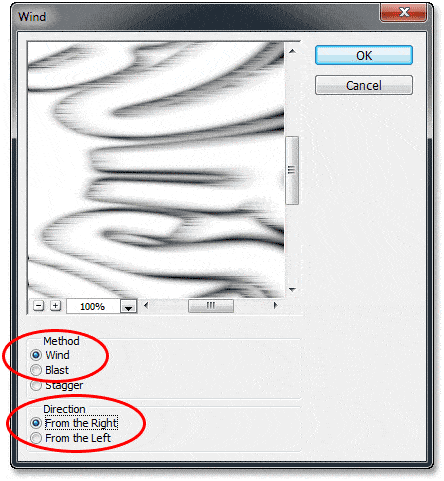
Langkah 14: Membuat Wind Filter
Caranya klik Filter > Stylize > Wind.
Atur settingan Direction option From the Right

Hasilnya akan nampak seperti gambar dibawah ini.

Langkah 15: Invert Image yang Kedua
Sama seperti cara pertama, klik Image > Adjustments > Invert.

Hasilnya seperti gambar dibawah ini.

Langkah 16: Membuat Pencahayaan Kedua dengan Auto Tone
Sama seperti langkah sebelumnya, pergi ke Image > Auto Tone.

Hasilnya akan nampak seperti gambar dibawah ini.

Langkah 17: Membuat Wind Filter Yang kedua.
Caranya dengan menekan kombinasi Ctrl+F (Win) pada keyboard.

Langkah 18: Putar Posisi Image
Caranya Klik Image > Image Rotation > 90° CCW.

Gambar akan kembali pada posisi semula, seperti tampak pada gambar dibawah.

Langkah 19: Membuat Polar Coordinates Filter Yang kedua
Pergi ke Filter menu, pilih Distort > Polar Coordinates > Rectangular to .

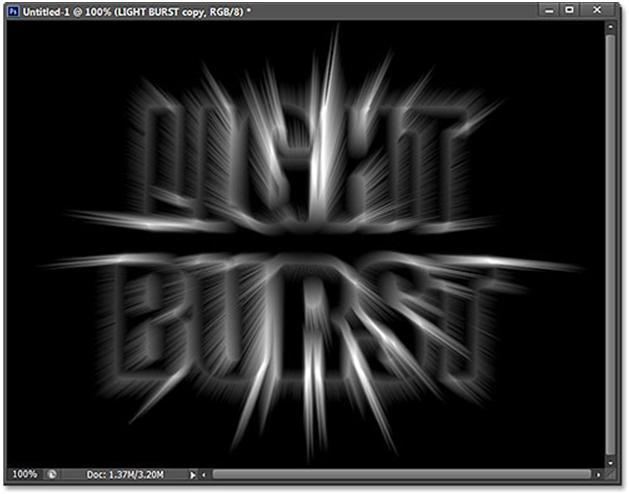
Klik OK, maka hasilnya akan nampak seperti gambar dibawah ini.

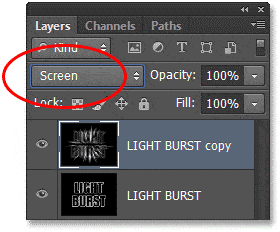
Langkah 20: Ubah Layer Blend ke Screen
Klik Pada Layer, Ubah mode layer ke Screen.

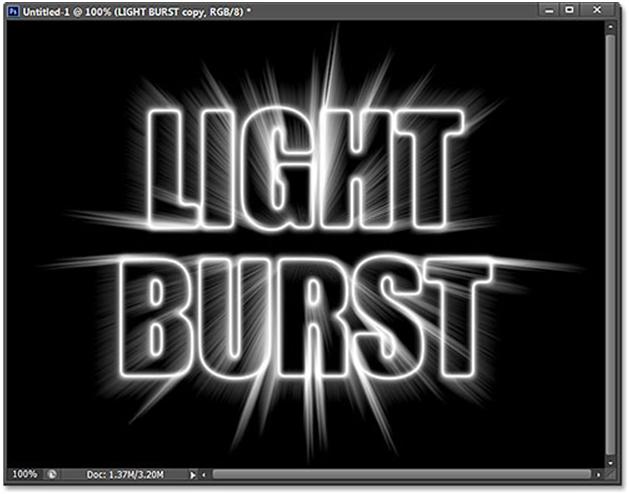
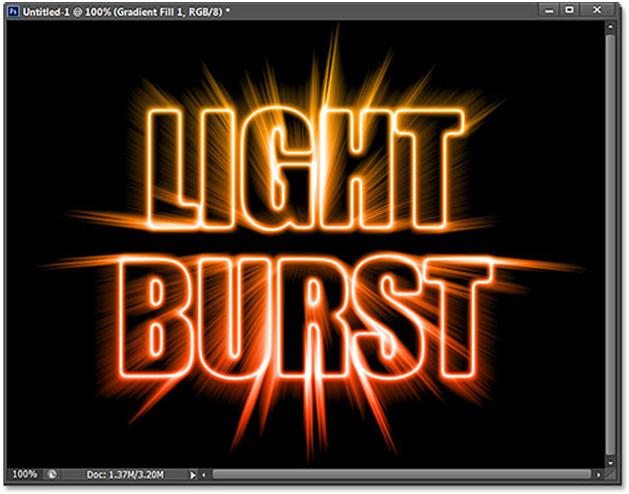
Setelah dirubah hasilnya akan nampak seperti gambar dibawah ini.

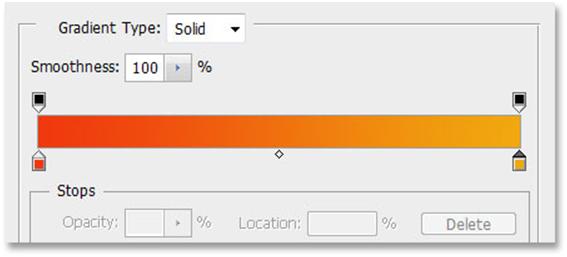
Langkah 21: Tambahkan Gradient Fill Layer
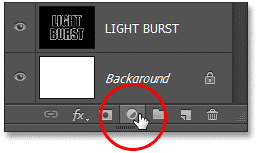
Klik New Fill or Adjustment Layer icon yang terletak dibawah Layer panel.

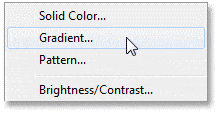
Pilih Gradient.

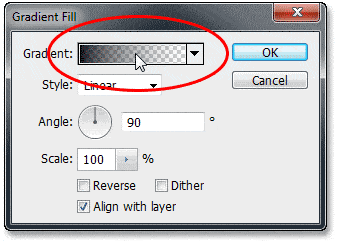
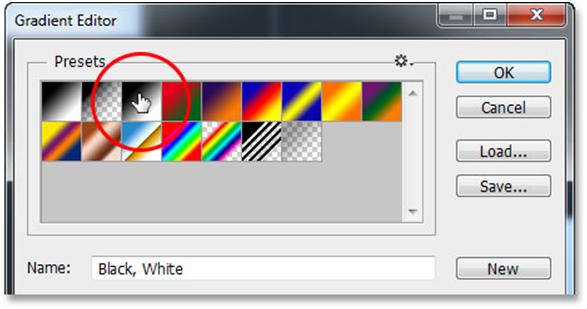
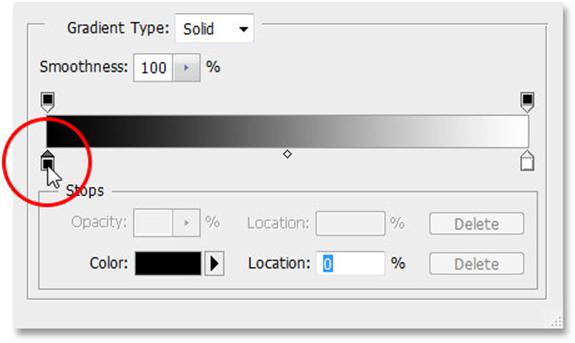
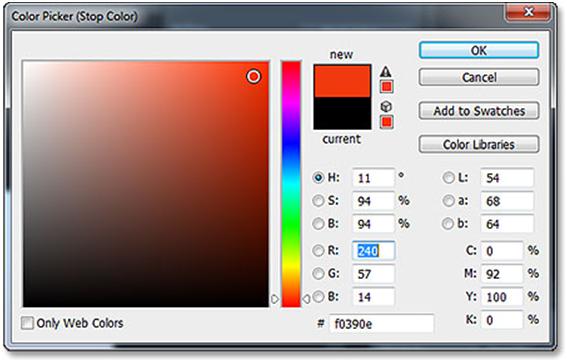
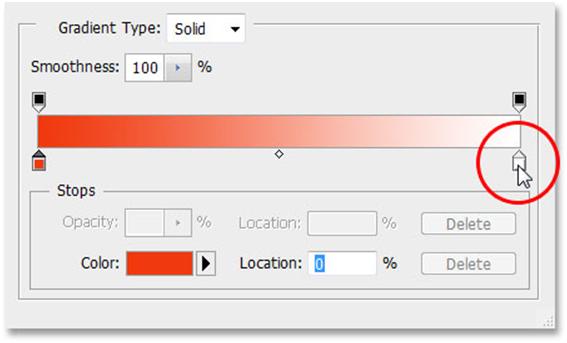
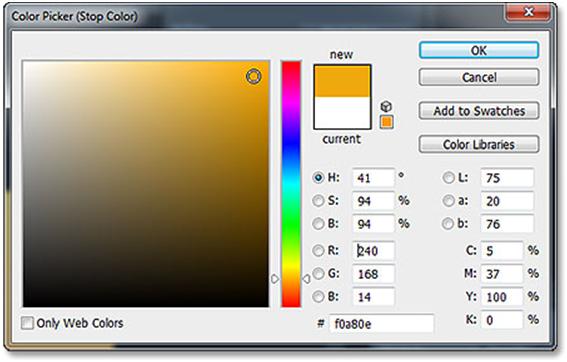
Atur Gradient Editor seperti gambar dibawah ini.







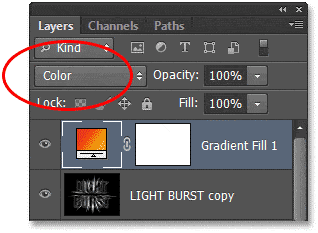
Langkah 22: Merubah Blend Mode Layer ke mode Color
Klik blend mode pada panel Layer ke Color:

Hasilnya akan nampak seperti gambar dibawah ini.

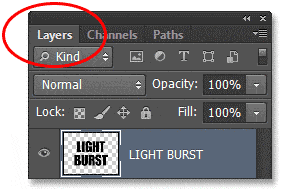
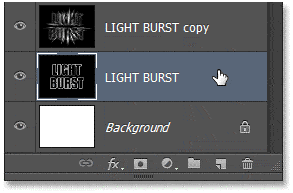
Langkah 23: Convert Text ke Smart Object
Klik Pada Layer Text sehingg dala posisi Aktif seperti gambar dibawah ini.

Klik Menu yang ada pada layer Object seperti gambar dibawah.

Lalu pilih Convert to Smart Object.

Choosing the Convert to Smart Object command.
Smart Object icon akan nampak seperti gambar dibawah ini

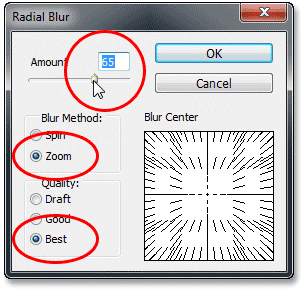
Langkah 24: Membuat Radial Blur
Klik Filter > Blur > Radial Blur.

Going to Filter > Blur > Radial Blur.
Atur properti Radial Blur sepertri gambar dibawah ini.

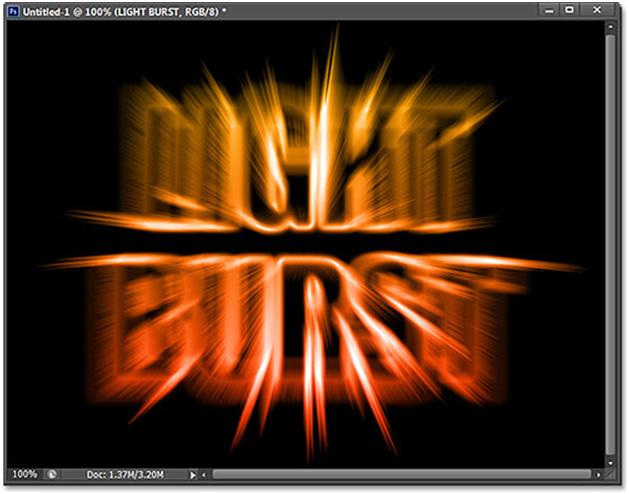
Klik OK jika settingan sudah sesuai, hasil yang didapat akan nampak seperti gamabr dibawah ini.

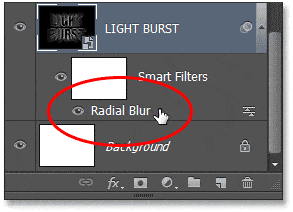
double-click pada Filter Radial Blur.

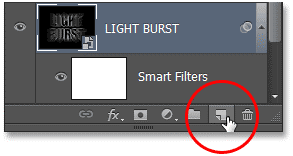
Langkah 25: Tambahkan Layer Kosng
Caranya klik New Layer pada Panel pada gambar.


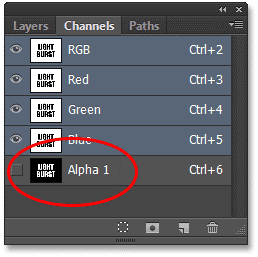
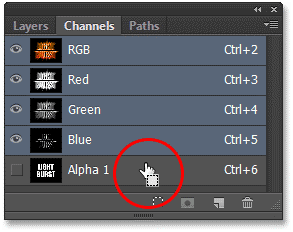
Langkah 26: Mengambil Selection dari Channels Panel
Caranya Tahan CTRL lalu klik pada Object Alpha1.

Ini akan meload Selection pada Object Text yang kita buat, hasilnya akan nampak seperti gamabar dibawah ini.

Langkah 27: Warnai Selection dengan Warna Hitam
Caranya Klik Edit > Fill.

Atur property Fill seusai dengan gambar dibawah ini.

Klik OK jika sudah sesuai, hasilnya akan nampajk seperti gambar dibawah ini.

Demikian tutorial membuat Text Brust dengan menggunakan Adobe Photo Shop CS 6, semoga artikel ini bermanfaat, nantikan artikel-artikel berkreasi dengan Photoshop selanjutnya, semoga artikel ini bermanfaat, salam onklik :).